This topic was designed to guide you through the steps required to build a typical unbound grid. Each step will provide you with information on how to accomplish a specific task using both code and the Grid Designer to get you up and running efficiently.
Building an unbound grid
- Install Xceed Grid for WinForms and add it to your project. Don't forget to license the grid!
- Add the desired number of columns to the grid specifying their FieldName and DataType. By default, all columns will have a string data type. To change the text of the column as it appears in the column header, set the Title property.
Because we will be doing batch modifications to the grid, the properties should be set between calls to the grid's BeginInit and EndInit methods.
See code
VB.NET Copy CodeGridControl1.BeginInit() ' EndInit will be called later Dim columnName As New Column( "Name" ) Dim columnBirthDate As New Column( "BirthDate", GetType( DateTime ) ) Dim columnSex As New Column( "Sex" ) Dim columnMarried As New Column( "Married", GetType( Boolean ) ) GridControl1.Columns.Add( columnName ) GridControl1.Columns.Add( columnBirthDate ) GridControl1.Columns.Add( columnSex ) GridControl1.Columns.Add( columnMarried )
C# Copy CodegridControl1.BeginInit(); // EndInit will be called later Column columnName = new Column( "Name" ); Column columnBirthDate = new Column( "BirthDate", typeof( DateTime ) ); Column columnSex = new Column( "Sex" ); Column columnMarried = new Column( "Married", typeof( bool ) ); gridControl1.Columns.Add( columnName ); gridControl1.Columns.Add( columnBirthDate ); gridControl1.Columns.Add( columnSex ); gridControl1.Columns.Add( columnMarried );
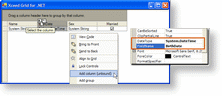
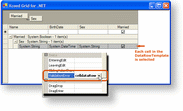
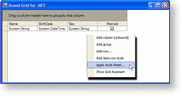
Using the Grid Designer, columns can be added by right-clicking on grid and selecting the Add column (unbound) verb or menu item. By default, all the columns will be added with string data type. To change the column's data type and field name, select the column and change the value of the FieldName and DataType properties via the property grid.
-
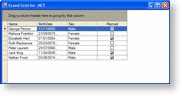
You are now ready to populate the grid with your data! To add rows, the grid's DataRows.AddNew method must be used. This method will return a DataRow whose content can be filled immediately or via the AddingDataRow event.
When adding a DataRow to the grid using the AddNew method, the DataRow's EndEdit method must be called; otherwise the DataRow will not be added to the grid. Note that if EndEdit is not called and another call to AddNew is made, the previous row created with AddNew will be added to the grid.See code
VB.NET Copy CodeDim row1 As Xceed.Grid.DataRow = GridControl1.DataRows.AddNew() row1.Cells( "Name" ).Value = "George Parson" row1.Cells( "BirthDate" ).Value = New DateTime( 65, 11, 12 ) row1.Cells( "Sex" ).Value = "Male" row1.Cells( "Married" ).Value = False row1.EndEdit() Dim row2 As Xceed.Grid.DataRow = gridControl1.DataRows.AddNew() row2.Cells( "Name" ).Value = "Melissa Franklin" row2.Cells( "BirthDate" ).Value = new DateTime( 70, 09, 23 ) row2.Cells( "Sex" ).Value = "Female" row2.Cells( "Married" ).Value = False row2.EndEdit() '...
C# Copy CodeXceed.Grid.DataRow row1 = gridControl1.DataRows.AddNew(); row1.Cells[ "Name" ].Value = "George Parson"; row1.Cells[ "BirthDate" ].Value = new DateTime( 65, 11, 12 ); row1.Cells[ "Sex" ].Value = "Male"; row1.Cells[ "Married" ].Value = false; row1.EndEdit(); Xceed.Grid.DataRow row2 = gridControl1.DataRows.AddNew(); row2.Cells[ "Name" ].Value = "Melissa Franklin"; row2.Cells[ "BirthDate" ].Value = new DateTime( 70, 09, 23 ); row2.Cells[ "Sex" ].Value = "Female"; row2.Cells[ "Married" ].Value = false; row2.EndEdit(); //...
-
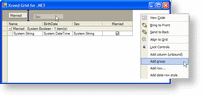
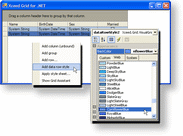
Create the desired groups (if needed) and add them to the grid. These groups will act as templates when creating the runtime groups. When using the Grid Designer, groups can be added using either the GroupByRow or the Add group verb or menu item. The menu is accessible by right-clicking on the body of the grid or on a group.
The grid's UpdateGrouping method must be called after the groups are added to the GroupTemplates otherwise the grouping modifications will not be reflected in the grid. If the groups are added to the GroupTemplates before the DataRows are added, then there is no need to call the UpdateGrouping method.
The code below demonstrates the 2 ways in which groups can be created and added to the grid's collection of group templates:See code
VB.NET Copy CodeDim group As New Group() group.GroupBy = "Married" group.HeaderRows.Add( New GroupManagerRow() ) GridControl1.GroupTemplates.Add( group ) GridControl1.GroupTemplates.Add( New Group( "Sex" ) ) GridControl1.UpdateGrouping()
C# Copy CodeGroup group = new Group(); group.GroupBy = "Married"; group.HeaderRows.Add( new GroupManagerRow() ); gridControl1.GroupTemplates.Add( group ); gridControl1.GroupTemplates.Add( new Group( "Sex" ) ); gridControl1.UpdateGrouping();
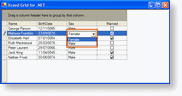
Using the Grid Designer, you can create groups by dragging a column header into the GroupByRow or right-clicking on the Add group verb or menu item.
-
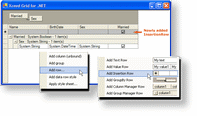
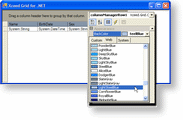
Add any specialized rows you want to the grid and group templates. When using the Grid Designer, rows can be added by right clicking on any element in the grid and selecting the Add row... or Insert row... menu. It is also possible to add rows using the verbs in the property grid.
Xceed Grid for WinForms provides a wide variety of rows which can be used to display information such as labels, manage other rows in the grid, insert new data rows, etc.See code
VB.NET Copy CodeGridControl1.FixedHeaderRows.Add( New InsertionRow() )C# Copy CodegridControl1.FixedHeaderRows.Add( new InsertionRow() );
- Handle the ValidationError event for each cell in the data row template. It is suggested that this event be handled since, by default, no exceptions will be thrown by Xceed Grid for WinForms if an invalid value is entered into a cell.
It is also recommended that you handle the ValidationError event on the data row template and the InsertionRow (if you are using one in your grid).
See code
VB.NET Copy CodeDim cell As DataCell For Each cell In GridControl1.DataRowTemplate.Cells AddHandler cell.ValidationError, AddressOf Me.cells_ValidationError Next cell Private Sub cells_ValidationError( ByVal sender As Object, ByVal e As CellValidationErrorEventArgs ) MessageBox.Show( e.Value.ToString() + " is not a valid value for " + _ CType( sender, DataCell ).FieldName ) e.CancelEdit = False End Sub
C# Copy Codeforeach( DataCell cell in gridControl1.DataRowTemplate.Cells ) { cell.ValidationError += new CellValidationErrorEventHandler( this.cells_ValidationError ); } private void cells_ValidationError( object sender, CellValidationErrorEventArgs e ) { MessageBox.Show( e.Value.ToString() + " is not a valid value for " + _ ( ( DataCell )sender ).FieldName ); e.CancelEdit = false; }
To select each cell in the data row template, hold the shift key while clicking on the cells.
In Visual Basic .NET, this step must be done via code (as demonstrated above).
- Customize the editors and viewers that will be used to edit and view the content of each cell. This process must be done via code.
Default cell editor and viewers will be assigned to each column in the grid depending on the column's data type.
See code
VB.NET Copy CodeDim editor As New Xceed.Grid.Editors.ComboBoxEditor() editor.Items.Add( "Female" ) editor.Items.Add( "Male" ) gridControl1.Columns( "Sex" ).CellEditorManager = editor
C# Copy CodeXceed.Grid.Editors.ComboBoxEditor editor = new Xceed.Grid.Editors.ComboBoxEditor(); editor.Items.Add( "Female" ); editor.Items.Add( "Male" ); gridControl1.Columns[ "Sex" ].CellEditorManager = editor;
- Finally, the overall appearance of the grid as well as the appearance of each element in the grid can be modified using either stylesheets or via each grid element's properties.
You can select each element in the grid to personally customize its appearance...
See code
| VB.NET |
Copy Code |
|---|---|
CType( GridControl1.FixedHeaderRows( 1 ), ColumnManagerRow ).BackColor = Color.Blue | |
| C# |
Copy Code |
|---|---|
( ( ColumnManagerRow )gridControl1.FixedHeaderRows[ 1 ] ).BackColor = Color.Blue; | |
Alternate the appearance of the data rows using datarow templates styles...
See code
| VB.NET |
Copy Code |
|---|---|
Type your Drop Down Section text here. | |
| C# |
Copy Code |
|---|---|
Type your example code here. It will be automatically colorized when you switch to Preview or build the help system. | |
Or, you can customize the overall appearance of the grid using predefined stylesheets which can be accessed by right-clicking in the body of the grid and selecting the Apply style sheet menu or by using the verb in the property grid.
See code
| VB.NET |
Copy Code |
|---|---|
GridControl1.ApplyStyleSheet( Xceed.Grid.StyleSheet.Xceed )
' Because we called BeginInit at the beginning of the process
' we must call EndInit otherwise none of our modifications
' will be applied to the grid.
GridControl1.EndInit() | |
| C# |
Copy Code |
|---|---|
gridControl1.ApplyStyleSheet( Xceed.Grid.StyleSheet.Xceed );
// Because we called BeginInit at the beginning of the process
// we must call EndInit otherwise none of our modifications
// will be applied to the grid.
gridControl1.EndInit(); | |
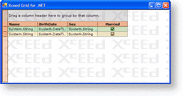
Xceed Grid for WinForms provides a variety of predefined stylesheets. In the image below, the Xceed stylesheet has been applied to the grid. It is important to note that the stylesheet will be applied only to elements that are currently in the grid. If elements other than groups or data row styles are added to the grid after a stylesheet has been applied, they will not take on the properties of the stylesheet until it is reapplied. Any groups or data row styles added after a stylesheet has been applied will take on the properties of the stylesheet because they are created from templates which are modified when the stylesheet is applied.