As with every other grid element, the DataRowTemplate's visual properties can also be configured. It is possible to give each data row that will populate the grid the same appearance as well as provide any number of alternating appearances for the data rows. This can be done via code as well as via the Grid Designer.
Configuring the DataRowTemplate
To give all the data rows in the grid the same appearance, the properties of the DataRow object that is used as a template can be modified. For example, the code below will result in all the data rows having a background color of pink and a height of 20 pixels.
| VB.NET |
Copy Code |
|---|---|
GridControl1.DataRowTemplate.BackColor = Color.Pink
GridControl1.DataRowTemplate.Height = 20 'pixels | |
| C# |
Copy Code |
|---|---|
gridControl1.DataRowTemplate.BackColor = Color.Pink;
gridControl1.DataRowTemplate.Height = 20; //pixels | |
It is also possible to create an instance of a DataRow or a derived class and set its properties before assigning it to the DataRowTemplate property.
| VB.NET |
Copy Code |
|---|---|
Dim row As New DataRow(); row.BackColor = Color.Pink row.ForeColor = Color.Black row.Height = 42 'pixels GridControl1.DataRowTemplate = row | |
| C# |
Copy Code |
|---|---|
DataRow row = new DataRow(); row.BackColor = Color.Pink; row.ForeColor = Color.Black; row.Height = 42; //pixels gridControl1.DataRowTemplate = row; | |
Alternating the appearance of data rows
The appearance of the data rows that populate the grid can be alternated using the DataRowTemplateStyles property.
The visual properties of the DataRow object that is used as a template and assigned to the DataRowTemplate property, has predominance over the styles of the DataRowTemplateStyles property. For example, if the BackColor property of DataRowTemplate is set and the styles also have their BackColor property set, the background color of the data rows will be the same as the one defined by the DataRowTemplate property.
For example, the code below will have the result of setting the background color of all the data rows to pink.
| VB.NET |
Copy Code |
|---|---|
GridControl1.DataRowTemplate.BackColor = Color.Pink; GridControl1.DataRowTemplateStyles.Add( new VisualGridElementStyle() ) GridControl1.DataRowTemplateStyles.Add( new VisualGridElementStyle() ) GridControl1.DataRowTemplateStyles( 0 ).BackColor = Color.Blue GridControl1.DataRowTemplateStyles( 1 ).BackColor = Color.Red | |
| C# |
Copy Code |
|---|---|
gridControl1.DataRowTemplate.BackColor = Color.Pink; gridControl1.DataRowTemplateStyles.Add( new VisualGridElementStyle() ); gridControl1.DataRowTemplateStyles.Add( new VisualGridElementStyle() ); gridControl1.DataRowTemplateStyles[ 0 ].BackColor = Color.Blue; gridControl1.DataRowTemplateStyles[ 1 ].BackColor = Color.Red; | |
If the BackColor property of the DataRowTemplate is not set, as demonstrated below, the data rows would then consult each of the styles found in the DataRowTemplateStyles property alternately.
| VB.NET |
Copy Code |
|---|---|
gridControl1.DataRowTemplateStyles( 0 ).BackColor = Color.LightBlue gridControl1.DataRowTemplateStyles( 1 ).BackColor = Color.LightGray | |
| C# |
Copy Code |
|---|---|
gridControl1.DataRowTemplateStyles[ 0 ].BackColor = Color.LightBlue; gridControl1.DataRowTemplateStyles[ 1 ].BackColor = Color.LightGray; | |
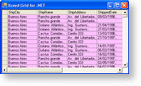
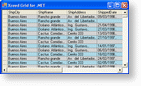
The above code would result in the background color of the data rows alternating between blue and gray.
Alternating the appearance of data rows using StyleSheets
You can also alternate the appearance of the DataRows using a StyleSheet. This is done by creating an instance of a VisualGridElementStyle object for each alternating style and adding it to the stylesheet's DataRows collection. Each style can then be configured to have a different backcolor, forecolor, etc.
| VB.NET |
Copy Code |
|---|---|
Dim styleSheet As New StyleSheet() styleSheet.DataRows.Add(New VisualGridElementStyle()) styleSheet.DataRows.Add(New VisualGridElementStyle()) styleSheet.DataRows(0).BackColor = Color.Pink styleSheet.DataRows(1).BackColor = Color.Green ' Don't forget to call the grid's ApplyStyleSheet ' method so that the new styles are reflected ' in the grid. GridControl1.ApplyStyleSheet(styleSheet) | |
| C# |
Copy Code |
|---|---|
StyleSheet styleSheet = new StyleSheet() ; styleSheet.DataRows.Add(New VisualGridElementStyle()); styleSheet.DataRows.Add(New VisualGridElementStyle()); styleSheet.DataRows[ 0 ].BackColor = Color.Pink; styleSheet.DataRows[ 1 ].BackColor = Color.Green; // Don't forget to call the grid's ApplyStyleSheet // method so that the new styles are reflected // in the grid. GridControl1.ApplyStyleSheet(styleSheet); | |
Using the Grid Designer
When using the Grid Designer, data row styles can be added by selecting the grid and using the Add data row style menu item or verb. The first time a data row style is added to the grid, in actuality, two styles are added since only the DataRowTemplate exists in the beginning. If visual properties have been explicitly set on the DataRowTemplate prior to adding styles, their values will be transposed to the first style and reset on the DataRowTemplate.
Once data row styles have been added, any of the visual properties modified on the DataRowTemplate will "override" those of the styles. For example, let's say that the grid is in its original state (contains only the DataRowTemplate), if we set the BackColor property of the DataRowTemplate to blue and run the grid, all data rows will have a blue background. If we then add a data row style, all the properties of the style will have their default ambient values except the BackColor property which will be set to blue. The BackColor property of the DataRowTemplate will be reset to its default ambient value.
All the properties of the second data row style (which is automatically added when adding an initial data row style) will have their default ambient values. Once the styles have been added, if we change the ForeColor property of the DataRowTemplate to white, the ForeColor property of both styles will remain at their default ambient values however when the grid is run, all data rows will have a white foreground.
Things you should consider
Do you want to configure the overall appearance of your grid? Use stylesheets.