General
SmartUI's Property Pages allow you to easily create and customize your SmartUI objects, without writing any code. The Property Pages are a very easy-to-use and visual way to program your application's User-Interface.
Launch the Property Pages
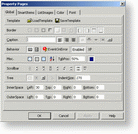
To launch the Property Pages, you first need to select the SmartUI, to right-click on the mouse, and select Properties in the Popup Menu. The Property Pages appear, with 5 different Tabs: Global, SmartItems, ListImages, Color, and Font.
Remarks
The Apply button is disabled, when the properties automatically are applied (WYSIWYG).
See Also
Global Tab, SmartItems Tab, ListImages Tab, Color Tab, Font Tab