This topic demonstrates how to use the SmartOfficeTaskPane SmartControl using both the designer and code. The code is provided in a sequential order and can be cut and pasted into your application step-by-step.
Basic steps
To use the SmartOfficeTaskPane in your application, the following steps must be performed:
-
Add the SmartOfficeTaskPane control to your form.

If you would prefer to add the SmartOfficeTaskPane SmartControl to your form programmatically, the following code can be used:
-
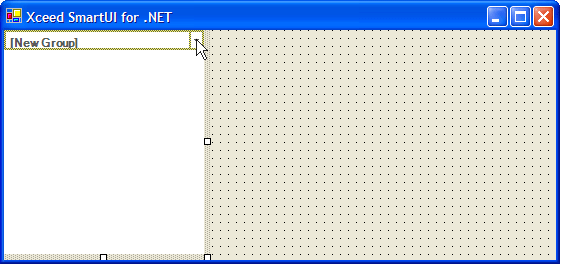
Double click on the New Group menu or click on the drop down arrow to add Group SmartItems.

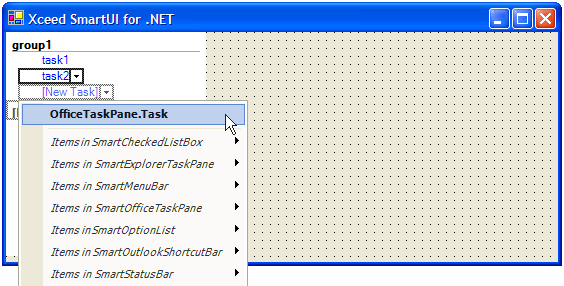
To each of these Group SmartItems, you can then added the desired number of Task SmartItems by selecting a group and double clicking on the New Task menu

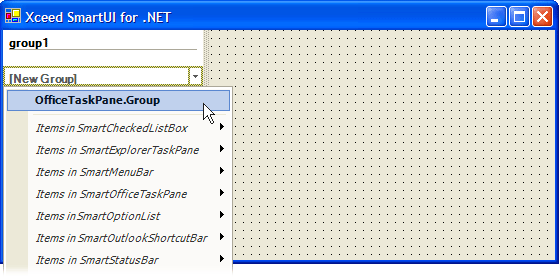
If you want to add items other than Groups and Tasks, you can click on the drop down arrow and select the SmartItem to add.

To add SmartItems programmatically to the SmartOfficeTaskPane, you can use the following code:
We will start by adding 2 Group SmartItems and then we will add 3 Task SmartItems to the first group. To the second group, we will add a ComboBoxTool SmartItem.
-
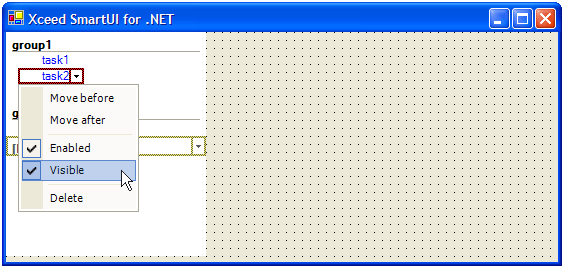
Configure your SmartOfficeTaskPane. You can decide if a Task SmartItem is enabled or visible and you can change its text, position within the list, etc. You can also configure various properties of each Group SmartItem.

In the following code, we will change position of the last Task in the first group and hide the last Task SmartItem in the second group:
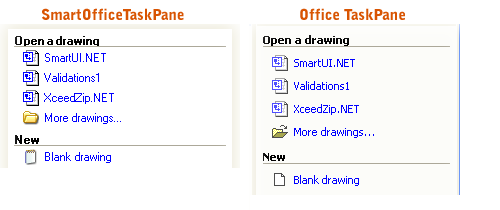
When you run your application, you end up with an Office-style explorer quite similar to the one found throughout Office: