This topic was designed to guide you through the steps required to build a typical databound hierarchical master/detail grid. Each step will provide you with information on how to accomplish a specific task using both code and the Grid Designer to get you up and running efficiently.
For the purposes of this example we will be using datasets created using the OleDbDataAdapter class which contain the Orders and Order Details tables from the Northwind database.
The relationship between the 2 tables is named "OrdersOrder_x0020_Details". This is the default name given by the dataset when the relationship is created.
Building a bound hierarchical master/detail grid
- Install Xceed Grid for WinForms and add it to your project. Don't forget to license the grid!
- Bind the grid to a dataset, or any other supported data source, by setting the grid's DataSource and DataMember properties.
Because we will be doing batch modifications to the grid, the DataSource and DataMember properties (as well as other properties and events ) should be set between calls to the grid's BeginInit and EndInit methods.
Make sure that you fill your datasets before binding the grid!
To create an unbound hierarchical master/detail grid, jump to the Building an unbound hierarchical master/detail grid tutorial.
See code
VB.NET Copy CodeDim grid As New GridControl() grid.BeginInit() ' EndInit will be called later OleDbDataAdapter1.Fill( DataSet11 ) OleDbDataAdapter2.Fill( DataSet11 ) grid.DataSource = DataSet11 grid.DataMember = "Orders"
C# Copy CodeGridControl grid = new GridControl(); grid.BeginInit(); // EndInit will be called later oleDbDataAdapter1.Fill( dataSet11 ); oleDbDataAdapter2.Fill( dataSet11 ); grid.DataSource = dataSet11; grid.DataMember = "Orders"; // Add the grid to the form this.Controls.Add( grid ); grid.Dock = DockStyle.Fill;
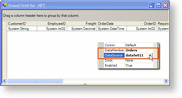
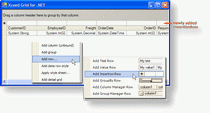
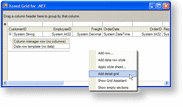
- Add the desired rows to the main grid. For the purposes of this example, we will add a GroupByRow and a ColumnManagerRow in the grid's FixedHeaderRows section. When using the Grid Designer, rows can be added by right clicking on any element in the grid and selecting the Add row... or Insert row... menu. It is also possible to add rows using the verbs in the property grid.
See code
VB.NET Copy Codegrid.FixedHeaderRows.Add( New GroupByRow() ) grid.FixedHeaderRows.Add( New ColumnManagerRow() )
C# Copy Codegrid.FixedHeaderRows.Add( new GroupByRow() ); grid.FixedHeaderRows.Add( new ColumnManagerRow() ) ;
See code
| VB.NET |
Copy Code |
|---|---|
Dim detail As New DetailGrid() detail.HeaderRows.Add( New ColumnManagerRow() ) | |
| C# |
Copy Code |
|---|---|
DetailGrid detail = new DetailGrid(); detail.HeaderRows.Add( new ColumnManagerRow() ); | |
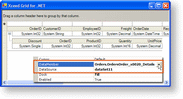
Using the Grid Designer, set the DataSource property to the same value as the main grid (in this case "dataSet11 ), and set the DataMember property to the name of the relationship in the dataset (in this case, "OrdersOrder_x0020_Details" ).
See code
| VB.NET |
Copy Code |
|---|---|
detail.DataSource = dataSet11
detail.DataMember = "Orders.OrdersOrder_x0020_Details" | |
| C# |
Copy Code |
|---|---|
detail.DataSource = dataSet11;
detail.DataMember = "Orders.OrdersOrder_x0020_Details"; | |
See code
| VB.NET |
Copy Code |
|---|---|
grid.DetailGridTemplates.Add( detail )
' Because we called BeginInit at the beginning of the process
' we must call EndInit otherwise none of our modifications
' will be applied to the grid.
grid.EndInit() | |
| C# |
Copy Code |
|---|---|
grid.DetailGridTemplates.Add( detail );
// Because we called BeginInit at the beginning of the process
// we must call EndInit otherwise none of our modifications
// will be applied to the grid.
grid.EndInit(); | |
7. Although this tutorial demonstrates how to add 1 detail grid per DataRow in the main grid, it is also possible to associate multiple detail grids to a DataRow and it is also possible to add detail grids to DataRows contained within detail grids. The number of DetailGrid objects added to the main grid's DetailGridTemplates collection indicates how many detail grids each DataRow in the main grid will have.
If you want to add one or more detail grids to the DataRows contained within another detail grid, the same process is used: Configure a DetailGrid object that will be used a template to create the detail grids in the detail grid and add it to the detail grid's collection of DetailGridTemplates.
Using the Grid Designer, right-click on the body or the DataRowTemplate of the parent detail grid and select the Add detail grid menu or use the verb in the property grid. Once the detail grid is added to the parent detail grid, add the desired unbound columns using the Add column (unbound) menu or verb and then added the desired rows as demonstrated in the previous steps.
In the following example, rather than binding the child detail grid to a data source, we will use an unbound grid and allow the end-user to enter the data via an InsertionRow. Of course, this must be done before the main grid's EndInit method is called and before the parent detail grid is added to the main grid's collection of DetailGridTemplates otherwise a call to the main grid's (or the parent detail grid's) UpdateDetailGrids method must be made.
See code
| VB.NET |
Copy Code |
|---|---|
Dim childDetail As New DetailGrid() childDetail.HeaderRows.Add( New InsertionRow() ) childDetail.HeaderRows.Add( New ColumnManagerRow() ) childDetail.Columns.Add( New Column( "Reference", GetType( String ) ) ) childDetail.Columns.Add( New Column( "Date Referred", GetType( DateTime ) ) ) detail.DetailGridTemplates.Add( childDetail ) | |
| C# |
Copy Code |
|---|---|
DetailGrid childDetail = new DetailGrid(); childDetail.HeaderRows.Add( new InsertionRow() ); childDetail.HeaderRows.Add( new ColumnManagerRow() ); childDetail.Columns.Add( new Column( "Reference", typeof( string ) ) ); childDetail.Columns.Add( new Column( "Date Referred", typeof( DateTime ) ) ); detail.DetailGridTemplates.Add( childDetail ); | |