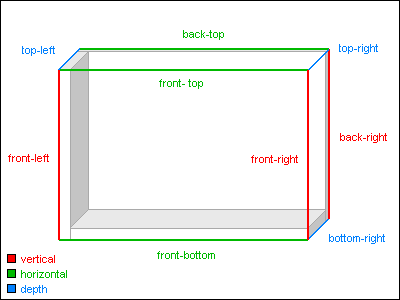
The axis of the component can be displayed at several predefined axis positions, which actually represent edges of the charting area parallelepiped. The following figure visually represents the edges on which the axes can be displayed.

figure 1.
Controlling the Predefined Position of the Axis
The developer can change the predefined position of a certain axis with the PredefinedPosition property of the Axis object. It is of type AxisPredefinedPosition and can accept the following values (for details, see AxisPredefinedPosition Enumeration):
FrontLeft
FrontRight
BackRight
FrontBottom
FrontTop
BackTop
BottomRight
TopRight
TopLeft
The following table describes which values are accepted by the different axes.
| Predefined Position | Vertical Axes | Horizontal Axes | Depth Axis |
| FrontLeft | Yes | No | No |
| FrontRight | Yes | No | No |
| BackRight | Yes | No | No |
| FrontBottom | No | Yes | No |
| FrontTop | No | Yes | No |
| BackTop | No | Yes | No |
| BottomRight | No | No | Yes |
| TopRight | No | No | Yes |
| TopLeft | No | No | Yes |
By default the standard axes have the following predefined axis positions
| Standard Axis | Default Predefined Position |
| PrimaryY | FrontLeft |
| SecondaryY | BackRight |
| PrimaryX | FrontBottom |
| SecondaryX | BackTop |
| Depth | BottomRight |
The following code example will display the PrimaryY axis on the front right side of the chart.
| VB.NET | |
|---|---|
| |
| C# | |
|---|---|
| |
Offsetting the Axis Position
Sometimes several axes need to be displayed on the same predefined position, for example, if the user has created a custom vertical axis that is positioned on the Front-Left side of the chart. In this case the developer can assign an offset value from the predefined position in order to increase chart readability. Otherwise, the PrimaryY axis and the custom axis will overlap. This is achieved with the PositionOffset property of the Axis object, which is by default set to 0. For the different axis orientations (vertical, horizontal, and depth) this property specifies an offset of the X or Y axis position. The following table describes the relationship between the offset dimension and the axis orientation.
| Axis Orientation | Offset dimension |
| Vertical | X |
| Horizontal | Y |
| Depth | Y |
The following example creates a custom axis with a Front-Left axis predefined position and then offsets it to the left.
| VB.NET | |
|---|---|
| |
| C# | |
|---|---|
| |
Dynamic Axis Positioning
Dynamic axis positioning is used to position the axis on a particular value of another axis or, in other words, synchronize the axis X, Y or Z coordinate with the coordinate on which a particular value is displayed on a certain axis. With this feature you can, for example, cross the PrimaryY and PrimaryX axes at their 0 values.
Programmatically dynamic axis positioning is controlled with the PositionAxis method of the Axis class. The following code will cross the PrimaryY and PrimaryX axes at their 0 values.
| VB.NET | |
|---|---|
| |
| C# | |
|---|---|
| |
If you later want to disable the dynamic synchronization of PrimaryX axis with the PrimaryY axis you must write the following code:
| VB.NET | |
|---|---|
chart.Axis(StandardAxis.PrimaryX).PositionAxis(StandardAxis.PrimaryY, 0, False) | |
| C# | |
|---|---|
chart.Axis(StandardAxis.PrimaryX).PositionAxis(StandardAxis.PrimaryY, 0, false); | |
The Value parameter of the PositionAxis method is ignored if the Synchronize parameter is set to false.
It is also important to understand that the PositionAxis method will not accept an incorrect synchronization axis. For example, you cannot synchronize the PrimaryY axis with the SecondaryY axis, because this logically impossible. The following table represents the possible combinations:
| Axis Orientation of Synchronized axis | Synchronized Coordinate | Axis Orientation of Synchronization axis |
| Vertical | X | Horizontal |
| Vertical | Z | Depth |
| Horizontal | Y | Vertical |
| Horizontal | Z | Depth |
| Depth | X | Horizontal |
| Depth | Y | Vertical |
Related Examples
Windows Forms: Axes\General\Position