This topic demonstrates how to use the SmartTabStrip SmartControl using both the designer and code. The code is provided in a sequential order and can be cut and pasted into your application step-by-step.
Basic steps
To use the SmartTabStrip in your application, the following steps must be performed:
-
Add the SmartTabStrip control to your form.

If you would prefer to add the SmartTabStrip SmartControl to your form programmatically, the following code can be used:
-
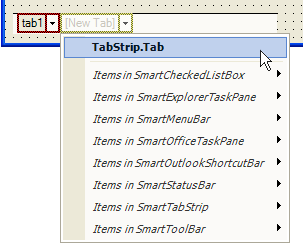
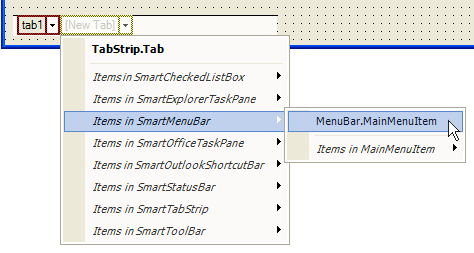
Double click on the New Tab menu or click on the drop down arrow to add Tab SmartItems.


To add SmartItems programmatically to the SmartTabStrip, you can use the following code:
The first four items to be added will be the default item (in this case the Tab SmartItem is both the default and the only preferred SmartItem), however the last item to be added is a SmartStatusBar DateTimePanel SmartItem.
-
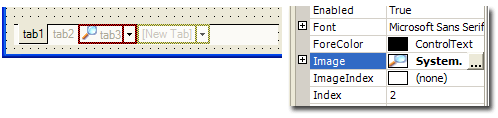
Configure your SmartTabStrip. You can decide if a Tab SmartItem has an image and you can change its text, position, etc.

In the following code, we will add an image to the first Tab SmartItem and move the last SmartItem to the first position:
When you run your application, you end up with an Visual Studio-style tab strip:

Things you should consider
-
Do you want to change the style of the SmartControl? Set the UIStyle property.
-
Do you want to know which tab is currently active? Consult the SelectedItem property.
-
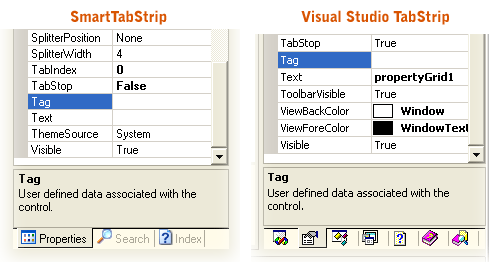
Do you want to display a property grid along with the SmartTabStrip as demonstrated in the image above? Use the Framework's PropertyGrid control located in the System.Windows.Forms namespace.