This topic demonstrates how to use the SmartOptionList SmartControl using both the designer and code. The code is provided in a sequential order and can be cut and pasted into your application step-by-step.
Basic steps
To use the SmartOptionList in your application, the following steps must be performed:
-
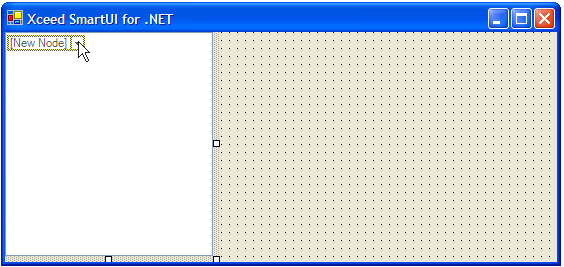
Add the SmartOptionList control to your form.

If you would prefer to add the SmartOptionList SmartControl to your form programmatically, the following code can be used:
-
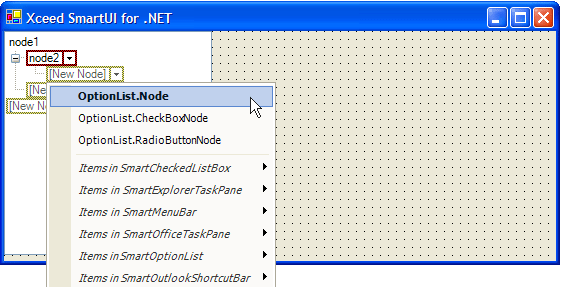
Double click on the New Node menu or click on the drop down arrow to add the desired number of Node SmartItems

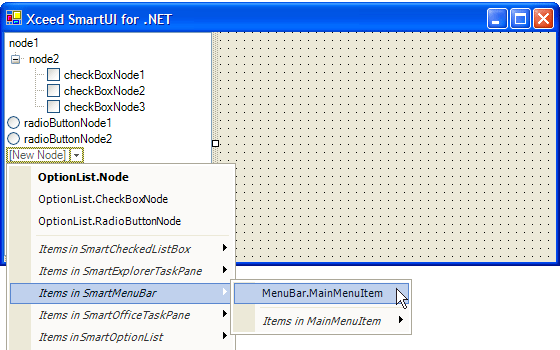
If you want to add items other than Nodes, you can click on the drop down arrow and select the SmartItem to add. The first three SmartItems in the list are the preferred SmartItems for the SmartOptionList.

To add SmartItems programmatically to the SmartOptionList , you can use the following code:
The first four items to be added will be the default item (in this case the Node SmartItem), however the last item to be added is a SmartExplorerTaskPane Task SmartItem.
-
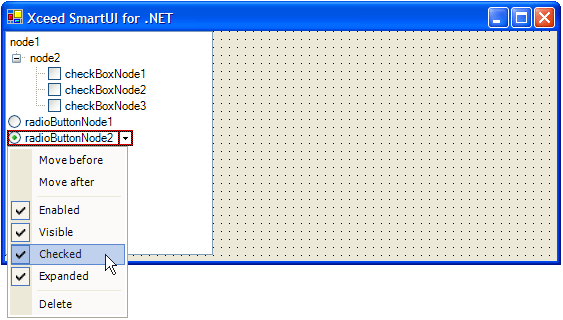
Configure your SmartOptionList . You can decide if the SmartItems are checked, enabled or visible and you can change the text, position within the list, etc.

In the following code, we will check the second SmartItem (CheckBoxNode) and move the last SmartItem (Task) to the first position:
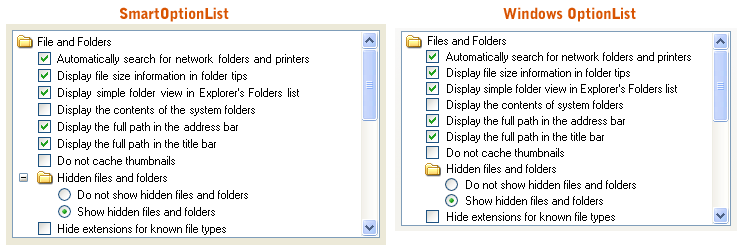
When you run your application, you end up with an XP-style optionlist quite similar to the one found throughout Windows: