What is a cell?
A cell is the most basic grid element and is represented by the Cell class. It is used to display and edit the grid's data and is contained within any row that can contain cells. The various row types will be explored in the next section.
The visual appearance of a cell can be changed for a specific cell or for all the cells in a column or row. For example, the background color of a specific cell can be changed by setting the BackColor property of the cell or the BackColor property of a column can be set to change the background color of all the cells in the column.
The data type of a cell (not the data type of the value it contains) is directly related to the type of its containing row. This means that each row (CellRow) type has a corresponding cell type. For example, if a cell is contained in a DataRow, it will be a DataCell.
The data type of a cell's content is directly related to the data type of its parent column. This means that all the DataCells in a column will have the same data type. For example, if a column's data type is set to DateTime, then all the DataCells will contain DateTime values. The InsertionRow is the only other row type that requires that its cells (InsertionCell) have the same data type as their parent columns. All other cells ( i.e., ValueCell, ColumnManagerCell, etc.) can have a data type different that their parent column (by default, it is the same). The data type of a column or cell can be accessed through the column's DataType property.
Information on how to edit the grid's data as well as how to use cell editors and viewers will be explored later on in the overview.
Although cells provide columns with a visual representation, it is not possible to access the cells that a column contains through the column object. Cells can only be accessed through the CellRow's Cells collection. For more information on how to access and manipulate cells, jump to the Basic Concepts/Cells topic.
Once the grid is populated with data (and thus contains cells), it is important to think of it as a panel that contains elements. This means that events will be received by the cells and not by the grid. Therefore, if you want to subscribe to the "grid's" Click event, you will need to subscribe to each cell's Click event instead. For more information on how to subscribe to the events of each cell, jump to the How to subscribe to the events of each cell topic.
What is a row?
A row is a horizontal area in the grid that can contain cells, display information such as text or manage other rows in the grid. A row that contains cells is represented by the CellRow class while a row that does not contain cells is represented by the Row class.
The rows that derive from the CellRow class are the DataRow class which represents a row that is bound to a data source or user provided data, the InsertionRow class which can be used to insert new DataRows into the grid, the ValueRow class which represents a row that is similar to the DataRow but is not bound to a data source, the ColumnManagerRow class which is used to manage the columns in the grid, and the SummaryRow class which represents a row used to display the results of statistical functions (running sums). All of these rows contain a cell for each column in the grid.
The rows that derive directly from the Row class are the TextRow class which represents a row that contains only text, the GroupManagerRow class which represents a row that is used to manage and delimit the groups in the grid, the GroupByRow class which can be used to group the grid's DataRows, and the SpacerRow class which represents a row that is used to provide spacing between rows and detail grids in the grid.
Every CellRow contained in the grid will always have the same number of cells as there are columns. It is not possible to have a CellRow that contains more or less cells than there are columns in the grid.
Like cells, the visual appearance of a row can be changed for a specific row or for all the rows in the grid. For example, the background color of a specific row can be changed by setting the BackColor property of the row or the BackColor property of the grid or group can be set to change the background color of all the rows in the grid or group. To change various aspects of the grid's DataRows, the DataRowTemplate can also be used.
The DataRows that the grid contains once it is populated with data are "copied" from the DataRowTemplate. This means that any modifications made to the DataRowTemplate before the grid is populated with data will be reflected by each DataRow in the grid. For example, if the height of the DataRowTemplate is set to 25 pixels, all the DataRows in the grid will have a height of 25 pixels. If any modifications are made to the DataRowTemplate after the grid is populated with data, in order for the changes to be reflected, the grid must be rebound.
The grid has various "sections" to which rows can be added. These sections are the FixedHeaderRows and FixedFooterRows sections which remain fixed and do not scroll with the grid body, and the HeaderRows and FooterRows sections which are not fixed and scroll with the grid body. Any row, with the exception of DataRows, can be added to any of the grid's sections. The grid's DataRows can only be contained within the grid's body; no other type of row can be contained within the grid's body.
The grid's DataRows can be retrieved using the DataRows property/collection which retrieves all the DataRows in the grid, regardless of the group hierarchy and sort. The GetSortedDataRows method can be used to retrieve the DataRows as they are sorted in the grid. The grid's FixedHeaderRows, FixedFooterRows, HeaderRows and FooterRows properties/collections can also be consulted to retrieve lists of the other rows that the grid might contain. For more information on how to access rows, jump to the Basic Concepts/Rows topic.
Once the grid is populated with data (and thus contains cells), it is important to think of it as a panel that contains elements. This means that events will be received by the cells and not by the CellRows nor the grid. Rows that do not contain cells can receive events. If you want to subscribe to the "CellRow's" Click event, you will need to subscribe to each cell's Click event instead. For more information on how to subscribe to the events of each cell, jump to the How to subscribe to the events of each cell topic.
What is a column?
A column is a vertical arrangement of cells that displays data from the same field in a data source and/or user provided data and is represented by the Column or DataBoundColumn class.
When the grid is bound to a data source, a DataBoundColumn will automatically be created for each field that is"read" from the data source. Any columns that are added to the grid manually are represented by the Column class. A grid can contain both types of columns.
Although by themselves columns do not have an actual visual representation, it is still possible to change their visual appearance in the same manner as any other grid element. For example, setting the BackColor property of a column to blue, will have the effect of changing the background color of each cell in the column to blue.
Columns are used to sort the contents of the grid. Every time a column's corresponding ColumnManagerCell is clicked, the column is added to the grid's SortedColumns collection. If a column does not have a corresponding ColumnManagerCell (no ColumnManagerRow exists in the grid), columns can be manually added and removed to and from the grid's collection of sorted columns. For more information on how to sort the grid's content, jump to the Sorting and Filtering topic.
The grid's columns can be retrieved via the Columns property/collection. All columns, even those that are hidden by default, will be returned. If you want to retrieve only the columns by which the grid is sorted, you can consult the grid's SortedColumns property/collection. For more information on how to access columns, jump to the Basic Concepts/Columns topic.
By default, columns will appear in the order in which they are in the data source or in the order in which they are manually added to the grid. If you want to change the visible position of a column, you can set its VisibleIndex property. The original or "actual" position of the column can be retrieved via the Index property.
Because columns derive directly from the GridElement class, they cannot receive events; only the cells that they contain can. For more information on how to subscribe to the events of each cell, jump to the How to subscribe to the events of each cell topic.
By default, columns with a byte array data type as well as relationship columns will be hidden when the grid is bound to a data source. Byte array columns are hidden because it is not possible to determine what the byte array actually contains in order to display it in the grid. Relationship columns are hidden because they do not contain displayable data. If you want these columns to be visible, you will need to set their Visible property to true.
What is a group?
A group is a collection of data rows that are combined automatically by matching field values or manually according to user-specified criteria and are represented by the Group class.
Groups are used to group the grid's DataRows according to the values of one or more columns (using the group's GroupBy property) or according to custom grouping criteria (using the QueryGroupKeys event); combinations of both can also be used. For more information on how to automatically group the grid's data, jump to the Automatic grouping topic. For information on custom grouping, jump to the Custom grouping topic. For information on combining automatic and custom grouping, jump to the Combining automatic and custom grouping topic.
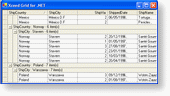
In order for groups to have a visual representation, they must contain at least one row in either their header (HeaderRows property/collection) or footer (FooterRows property/collection). In the above image, the groups have a GroupManagerRow in their headers. This type of row was designed to allow groups to be collapsed and expanded as well as display certain information regarding the contents of the groups. It is also possible to change the visual appearance of groups in the same manner as any other grid element. For example, setting the BackColor property of a group to blue, will have the effect of changing the background color of each row (and cell) in the group to blue.
The groups that the grid contains once it is populated with data are created from the GroupTemplates. The number of groups added to the grid's group templates indicates how many group levels the grid will have. For example, in the above image, the grid has 2 group levels: the first group level being ShipCountry and the second ShipCity. The level of a group can be accessed via its Level property.
The appearance of each group level in the grid is "copied" from the corresponding group template. For example, if the foreground color of the first group template is set to red, all the groups in the first level will have foreground color of red. Like the DataRowTemplate, if modifications are made to the group templates before the grid is populated with data, then the groups will take on the appearance of the group templates when the grid is populated. If however modifications are made to the group templates after the grid is populate, the UpdateGrouping method must be called in order for the changes to be reflected in the grid.
Groups can also be created or removed at run-time (and also via the Grid Designer at design-time) using the GroupByRow in conjunction with a ColumnManagerRow. Whenever a ColumnManagerCell is drag in or out of the GroupByRow, a new group (level) will be added or removed to or from the grid. The new group will group the grid's DataRows according to the values of the ColumnManagerCell's corresponding column. In the same way that the grid has a GroupTemplates collection, the GroupByRow has a GroupTemplate property which will be used to create the groups in the grid that are created via the GroupByRow with the exception that all the groups in each level will use the same group template.
The grid's groups can be retrieved via the Groups property/collection, however this property will only return the grid's immediate child groups. Any groups contained within other groups, will not be returned. If you want to access these other groups, you can consult each group's Groups property/collection. For more information on how to access groups, jump to the Basic Concepts/Groups topic.
Like the grid (GridControl class), a group has HeaderRows and FooterRows sections to which any type of row (with the exception of DataRows) can be added. The DataRows that are contained in a group can be retrieved using the GetSortedDataRows method. It is important to note that if a group contains child groups, then that group does not contain any immediate child DataRows.
Like columns, because groups derive directly from the GridElement class, they cannot receive events; only the rows/cells that they contain can. For more information on how to subscribe to the events of each cell, jump to the How to subscribe to the events of each cell topic.
![]()