The Grid Designer allows the data rows and groups in the grid to be sorted using the same interface that most end users will end up using at runtime.
Sorting
The data rows displayed by the grid can be sorted according to the values of one or more columns through the use of the ColumnManagerRow. Clicking in a ColumnManagerCell will sort the column in an ascending or descending direction. When a column is sorted, a small glyph will appear in the ColumnManagerCell indicating that the column is sorted and in what direction.
![]()
Groups are automatically sorted in the same direction as the column set in the group's GroupBy property.
Note that using undo on a column's sorting operation can require multiple steps: once for each time the column's SortDirection is modified and once for each time the column is added or removed from the grid's SortedColumns collection.
For example, if a column is sorted for the first time (ascending) one undo operation will be required because the column's SortDirection has changed and another because the column was added to the grid's SortedColumns collection resulting in 2 undo operations. If the column is sorted again (descending) another undo operation will be added (3 undos) because the column's SortDirection changed. If we click once more, the column will no longer be sorted therefore creating an undo operation (4 undos) because the column's SortDirection was changed and another one (5 undos) because the column was removed from the grid's SortedColumns collection.
Grouping
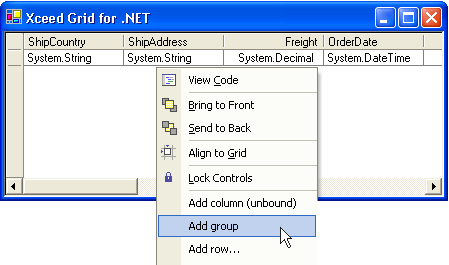
There are 2 methods by which groups, which will act as templates to create the runtime groups, can be added to the designer:
-
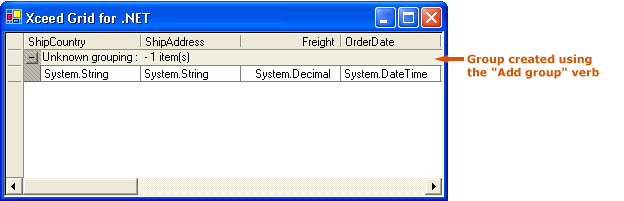
They can be added by selecting the grid or an existing group and using the Add group menu or verb.

Groups added using the Add group verb are not yet configured. In order for the newly added group to actually group data rows, its GroupBy property must be set via the property grid.
-
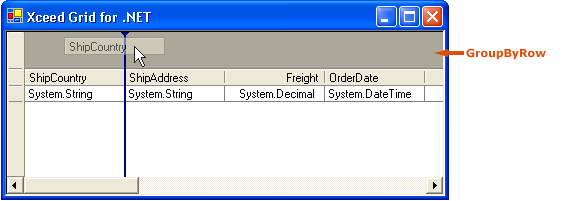
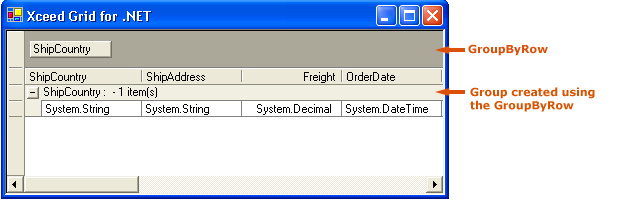
They can be added by drag and dropping one or more ColumnManagerCells into the GroupByRow as shown here:

Groups added using the GroupByRow already have their GroupBy property set.
Things you should consider
-
Do you want to prevent columns from being sorted at runtime? Set the ColumnManagerRow's or GroupByRow's AllowSort property to false or a specific column's CanBeSorted property to true.
-
Do you want to prevent groups from being created for a specific column? Set the column's CanBeGrouped property to false.
-
Do you want to prevent new groups from being created or existing groups from being removed using the GroupByRow at runtime? Set the GroupByRow's AllowGroupingModification property to false.