Rows (with the exception of the DataRowTemplate) and columns can be dragged to a new location within the grid by using the Grid Designer.
Moving rows
Rows can be moved to both the fixed and scrollable header and footer sections of the grid as well as to the header and footer sections of each group. Every row, with the exception of the ColumnManagerRow can be dragged from any point within the row. The ColumnManagerRow differs in this regard because it can only be dragged by clicking its RowSelector.
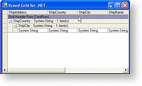
For example, in the image below, we select a TextRow in the grid's scrollable header section to move it to the grid's scrollable footer section.
Once the row is selected, we can drag it to the desired location. If a section already contains a row, tooltips will appear to indicate where the row will be located if it is dropped. In the case where a section does not already contain rows, it is not possible to drop a row in it. In this case, it is necessary to have the empty sections displayed. This is done by right-clicking on the body of the grid and selecting the Show empty sections menu item or by selecting the grid and clicking on the Show empty sections verb.
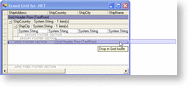
In the image below, the empty sections are displayed and the row being dragged is being dropped in the grid's (scrollable) footer section. Because the grid's footer section did not contain any rows, it was necessary to show the empty sections in order to allow a row to be dragged into it.
Once the row is dropped in the grid's scrollable footer section, we can hide the empty sections by using the Hide empty sections menu or verb.
Note that the using undo on a row's drag and drop operation is done in two steps. The first undo operation will undo the drop while the second will undo the drag.
Moving columns
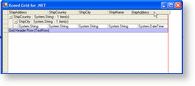
Columns can be moved/reordered using the cells of the ColumnManagerRow. For example, in the image below, the first column is being moved to the far right.
Note that the undoing of a column's drag and drop operation can require multiple steps: one for each time the VisibleIndex of the column changes. Each undo operation will undo one VisibleIndex change at a time. For example, if the column is dragged from the third position in the grid (VisibleIndex = 2) to the first position (VisibleIndex = 0) the undoing of this operation will require 3 undo operations.