The ChartText object has a property called TextType, which allows you to instruct the control to parse the text using the built-in .NET XML parser before displaying it. The XML format specification developed by Xceed closely follows the common HTML formatting tags, with some extensions that reflect the advanced features of the Xceed text renderer engine, such as support for fill effect, border, shadows and image filters for text elements.
Because the parser uses the built-in XML parser, you must follow the XML formatting rules when writing XML formatted texts, which differ slightly from the rules of HTML formatting. The most important ones are that you must always close each open tag and that all tags must be nested in each other (you cannot have overlapping tags).
Following is a detailed explanation on how to use this advanced feature to display labels and other texts.
Displaying text with different font, filling, border and shadow
Each time the control processes XML formatted text it starts with the initial state for font, fill effect, border and shadow defined by the ChartText object's properties associated with that text. Therefore, it’s recommended to use default settings that closely match the default text properties of the displayed text in order to minimize the amount of the XML formatted text and thus to improve performance.
The tag controlling the font is naturally the well known HTML “font” tag, which accepts several font attributes that we’ll discuss one by one in the following paragraphs.
Font face and size attributes
The font face and font size attributes allow you to modify the font name and size, respectively, used to render the text enclosed in the font start and end tags. For example:
| HTML | |
|---|---|
| |
will display the following text:
![]()
The font color attribute changes the color used to draw the text enclosed in the font start and end tags. For example:
| HTML | |
|---|---|
| |
will display the following text:
![]()
you can also use RGB values when specifying the font color:
| HTML | |
|---|---|
| |
which will display the same text.
Font gradient attribute
The font gradient attribute allows you to set a gradient fill effect on the text enclosed in the font start and end tags. The following example applied horizontal and vertical gradients to the ‘TAHOMA FONT’ and ‘IMPACT FONT’ texts:
| HTML | |
|---|---|
| |
displays the following text:
![]()
you can also use the name of the gradient style instead of its numeric value:
| HTML | |
|---|---|
| |
The attribute parameters are in the same order as when you use the SetGradient function of the FillEffect object, which increases the readability of the xml text but is slower to parse.
Font pattern (hatch) attribute
The font pattern attribute allows you to set a pattern fill effect on the text enclosed in the font start and end tags. The following example applies checkerboard and cross hatch styles on the “TAHOMA FONT” and “IMPACT FONT” texts.
| HTML | |
|---|---|
| |
The attribute parameters are in the same order as when you use the SetPattern function of the FillEffect object.
Font border attributes
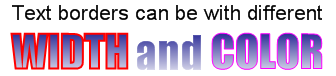
Besides having control over the filling applied on the text, you can also modify the border (outline) of the font by using the "border", "bordercolor", "borderpattern", and "borderfactor" attributes. Their meaning is the same as the width, color, pattern and factor properties in the LineProperties object. The following XML will render text with different border width and color:
| HTML | |
|---|---|
| |
displays the following text:

Font shadow attributes
One of the strong features of the text support in Xceed's text rendering engine is its ability to apply shadows on all chart elements, including texts, which greatly increases the visual quality of the generated images. Working with shadows is fairly easy and requires you to set the shadow parameters by using the shadow-related attributes of the font tag. The following attributes control the shadow properties: shadowtype, shadowfadearea, shadowoffset and shadowcolor. They have the same meaning as the Type, FadeArea, Offset and Color properties of the Shadow object.
The following XML formatted text shows how to work with shadows:
| HTML | |
|---|---|
| |
This XML will produce the following text:

Font style control
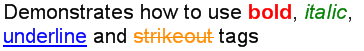
Almost every developer is familiar with the HTML <B>, <I>, <U> and <STRIKE> tags (font style modifiers). The nice thing about these HTML tags is that they modify the base font style without much typing, which also increases the readability of the XML text. The text rendering engine supports all of them, but you must keep in mind that this is XML. You must therefore always close the opening style modifier tag. The following text shows how to work with font style modifiers:
| HTML | |
|---|---|
| |
This results in the following text:

Superscript and Subscript
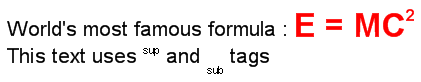
A common task when displaying text is having to use subscript or superscript texts. These types of texts are necessary when writing mathematical formulas or when you have some other type of text that should not be placed on the text baseline (like author notes). The text rendering in XML mode supports subscript (<sub>) and superscript (<sup>) tags. These tags alter the font size and baseline automatically depending on current font. Note that you can also have nested <sub> and <sup> tags.
The following text shows how to display the famous Einstein formula: E = MC2
| HTML | |
|---|---|
| |
This results in the following rendered text:

Bullets and numbering
When writing text, it is often necessary to have automatic numbering or simply a visual cue helping the end-user to better comprehend the text. In such cases, you can take advantage of the built-in bullet and bullet-numbering features of the XML formatted text. As you might guess, bullets are controlled with the <UL> and <LI> tags, like in HTML. The text rendering engine supports nine types of bullets as follows:
| Bullet type | Description |
|---|---|
| None | No bullet, only text indent |
| Disk | Circle bullet |
| Star | Star bullet |
| Square | Square bullet |
| Decimal | Bullet with text decimal numbering starting from 1. For example 1, 2, 3, 4, etc. |
| LowerRoman | Bullet with lowercase text Roman numbering starting from i. For example i, ii, iii, iv, etc. |
| UpperRoman | Bullet with uppercase text Roman numbering starting from I. For example I, II, III, IV, etc. |
| LowerAlpha | Bullet with lowercase text alpha numbering starting from a. For example a, b, c, d, etc. |
| UpperAlpha | Bullet with uppercase text alpha numbering staring form A. For example A, B, C, D, etc. |
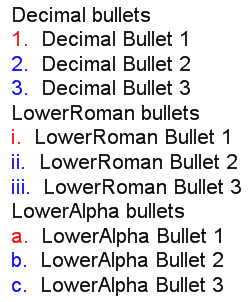
You control the bullet style by changing the liststyletype attribute of the <UL> tag. All bullets enclosed in this tag share this list-style type. The following text shows how to create bulleted text:
| HTML | |
|---|---|
| |
This XML results in the following text rendered by the control:

See Also
ChartText | FillEffect | LineProperties | Shadow